Setting up VSCode for React projects in 2023 | Full Guide
Visual Studio Code (VSCode) is by the far the most popular code editor on the market. In this guide we will take VSCode to the next level.

Introduction
Visual Studio Code (VSCode) is by far the most popular code editor on the market. According to the 2023 StackOverflow Developer Survey, VSCode is used by a whopping 73% of all developers surveyed. Its ease of use, flexibility, and wide range of plugins make it a favorite among developers.

As a react developer, taking the time to learn and configure your text editor will allow you to produce higher-quality code more quickly and focus on shipping features. In this guide, we will take VSCode to the next level and show you how to set it up for React development in 2023.
Best VSCode Settings for React
Before we go and install the best VScode extensions for react development, let's first change up some of the best settings in VScode.
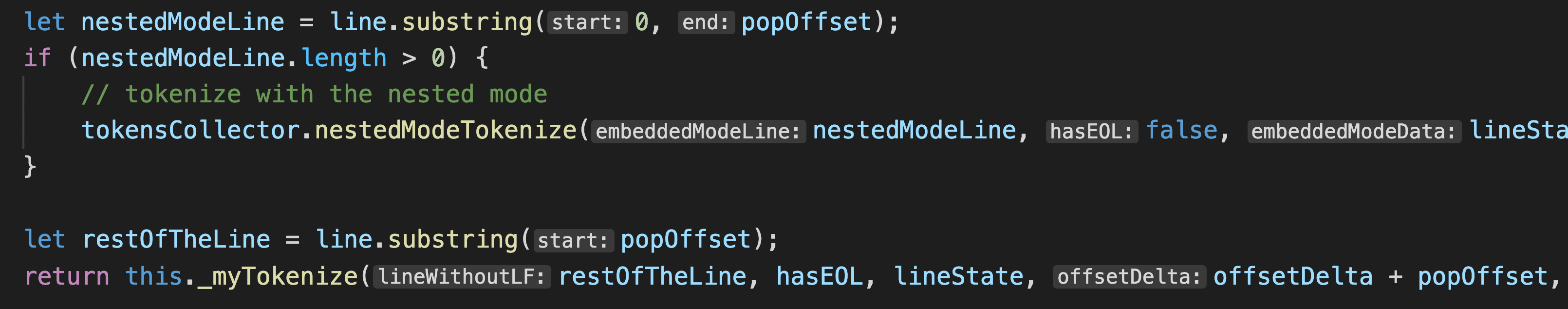
1. JavaScript / TypeScript Inlay Hints: Displays the names of parameters in function calls. This is one of my absolute favorite settings.

2. Sticky Scroll: Keeps the nested scope at the top of the editor. Extremely useful if you are working on a small monitor.
3. Auto Save: Automatically save your files. This setting has saved me several times in the past and I assume will continue to save me in the future.
4. Format on Save: Automatically formats your code whenever you save a file. This is a must if you install the prettier extension that we will talk about later in this guide.
Best VSCode Extensions for React Development
The default VSCode feature set is pretty great on its own, but where its real beauty comes from is the ability to install community extensions. The VSCode Extensions Marketplace has thousands of extensions to choose from. Below are the best extensions to install when developing react applications.
- Prettier: Never worry about formatting your code again. Once installed and configured (turn on Format on Save & set Default Formatter to Prettier) prettier will automatically format your file every time you hit save. This is especially useful if you are working on a team with other developers.
- ES7+ React/Redux/React-Native snippets: Common Javascript & React code snippets that can be imported with a few keystrokes. Use `CMD + SHIFT + R` to view all available snippets.
- Pretty TypeScript Errors: If you are working with Typescript this is an absolute must. This extension will make all your typescript errors far more readable.
- ESLint: A linter that helps you identify and fix common errors in your code.
Tip: Make sure to create your eslintrc.js file and make sure to include the following:
module.exports = {
...
extends: ['eslint:recommended', 'plugin:react/recommended'],
parserOptions: {
ecmaFeatures: {
jsx: true
}, },
plugins: ['react'],
};- GitLens: GitLens is the best git extension for VSCode. It allows bringing Git into your editor you can see git blames automatically, view the git commit graph, and so much more.
Debugging React Apps in VSCode
Knowing how to use the debugger properly will allow you to find and resolve bugs much quicker. Visual Studio Code has a great built in debugger that can be used to debug React apps. The setup is very easy. Click on the debugger icon in the left-hand sidebar and then click on "Run and Debug".

Select "Web App (Chrome)" from the dropdown. This will create a launch.json file in your .vscode directory. Now start your react app with npm start and click the green start button on the debugger window. This will open your app in a new Chrome window with the debugger attached. Place a breakpoint anywhere in your React code by clicking in the margin to the left of the line number. Once your logic runs, the app will pause at the breakpoint. You will be able to see the values of all of your variables. Say goodbye to console.log 👋.
Conclusion
Visual Studio Code is a great app out of the box, but following the steps above, will take it to the next level. Since Visual Studio Code is a general code editor that can be used for a wide variety of different programming languages and frameworks, it is important to take the time to setup VSCode for react development specifically in order to streamline your workflow. Knowing how to take full advantage of your tools may not directly make you a better programmer, but it will enable you to work quicker and ship faster and at the end of the day a developers main job is to ship features to customers.