10 Beautiful SaaS Landing Pages Without Product Images

Ever been told, 'First validate your idea – make a landing page with a waitlist to see if people actually want what you're building'? That is clearly a good idea, right? But here’s where I hit a snag: how do you whip up a landing page that is compelling enough to get a user to signup for your waitlist when you’ve got zero product images to show off? This is super tricky, especially if you’re working on something like an API or a CLI tool that doesn’t really have a 'look' to it. Been there, done that. You COULD mockup the UI in Figma or some other tool, but that would require quite a bit of extra work and you want to get hacking. After spending way too many hours online, I have compiled a list of 10 beautiful landing pages without product images to give you some inspiration. All credit goes to the designers / founders of these Saas businesses, check them out with the links provided!
Faable


Leave Me Alone


Second Brain Sync
Note: This is my own product and was based on the template: https://github.com/cruip/tailwind-landing-page-template

PermanentLink


Better Sheets

Pre.dev


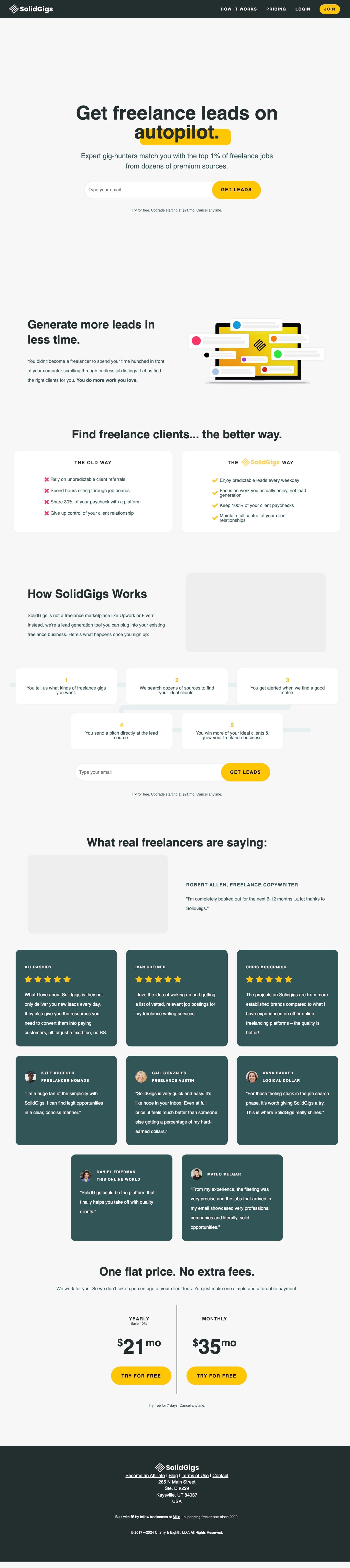
SolidGigs


Capgo

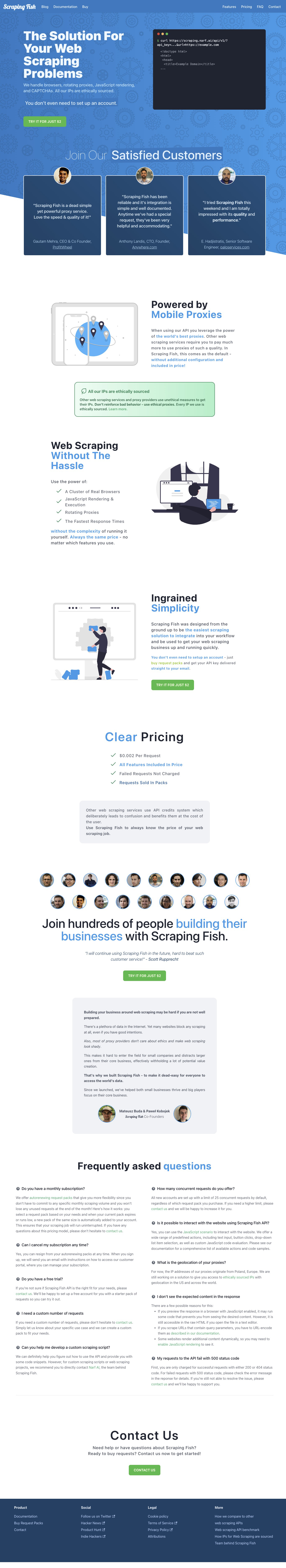
Scraping Fish


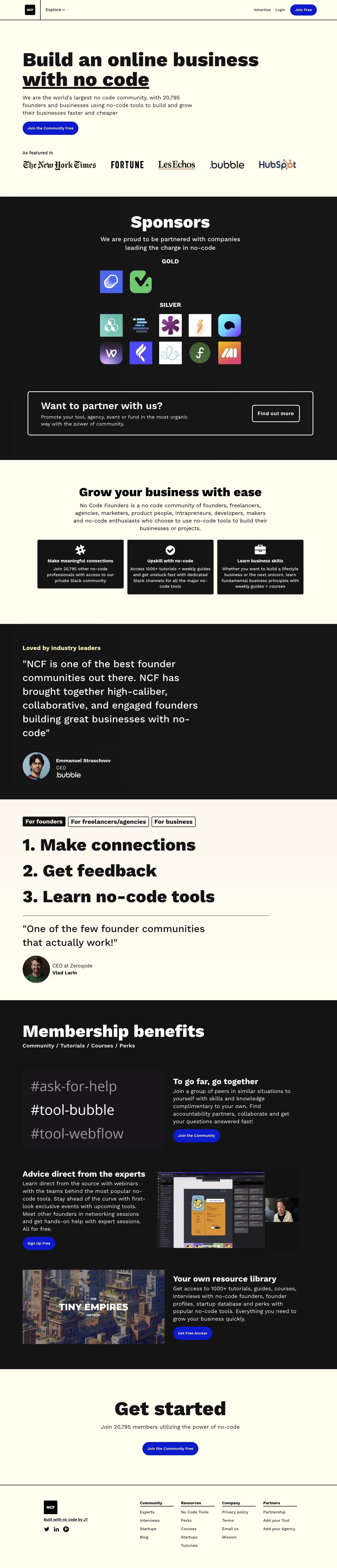
NoCodeFounders